OpenAI 已经公布了 ChatGPT 的API,因为某些原因,我们是直接无法使用API的,但是可以直接通过反代服务来变相访问 ChatGPT API.
今天教大家如何使用 Laf 调用ChatGPT 的 API,并且自己拥有一个稳定的ChatGPT网站,再也不用受到官网的各种限制了.
准备工作
- 一个ChatGPT账号(需要调ChatGPT 的API key)
- 一个Laf 账号(部署使用)
- Node.js 环境(前端页面使用)
Laf 介绍
Laf 是一个完全开源的一站式云开发平台,一个开箱即用的云函数,云数据库,对象存储等能力,让你可以像写博客一样写代码。
使用Laf构建ChatGPT应用
首先注册一个自己的账号并且登录
新注册网址: https://login.laf.dev/signup/laf
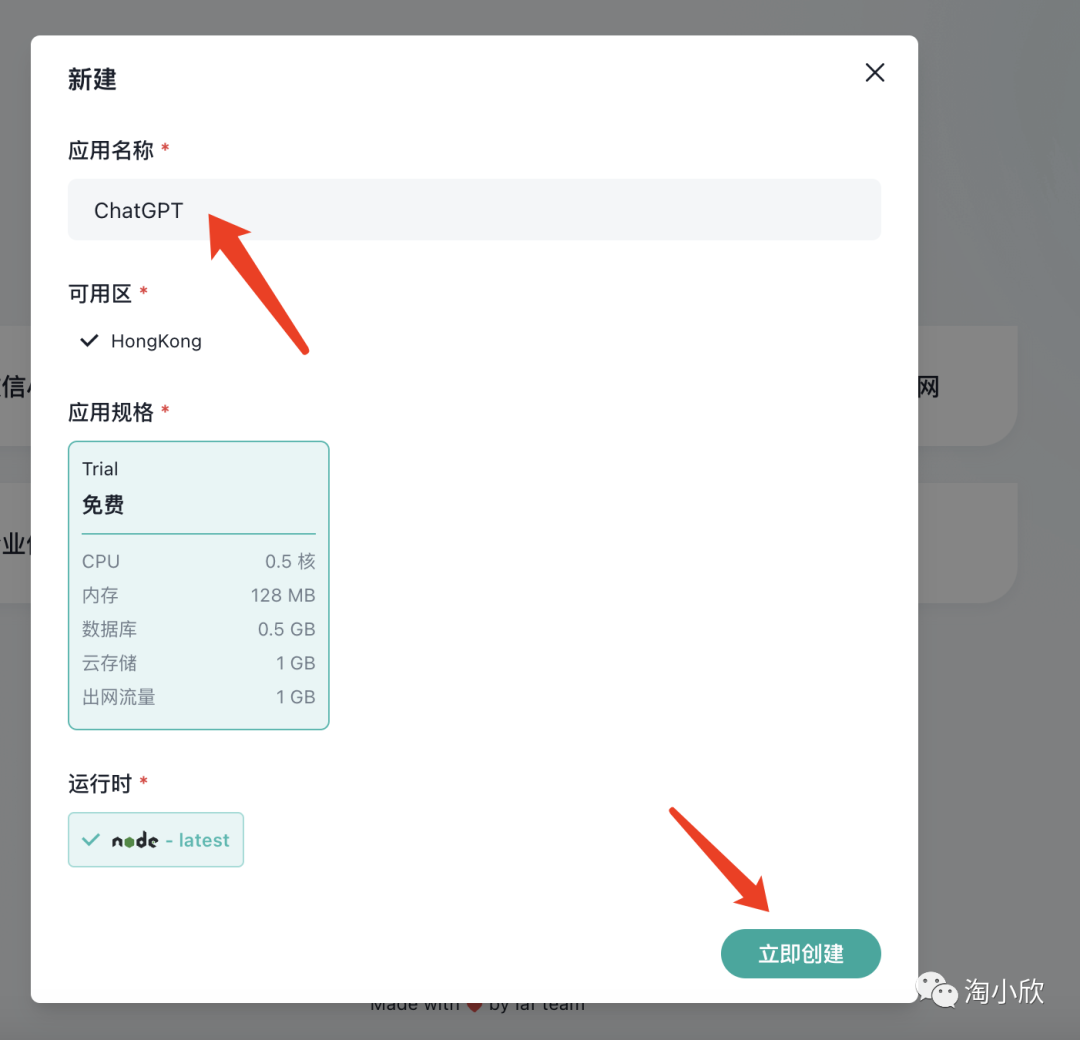
登录成功之后点新建一个应用

然后新建一个应用名称为ChatGPT.

点击进入开发

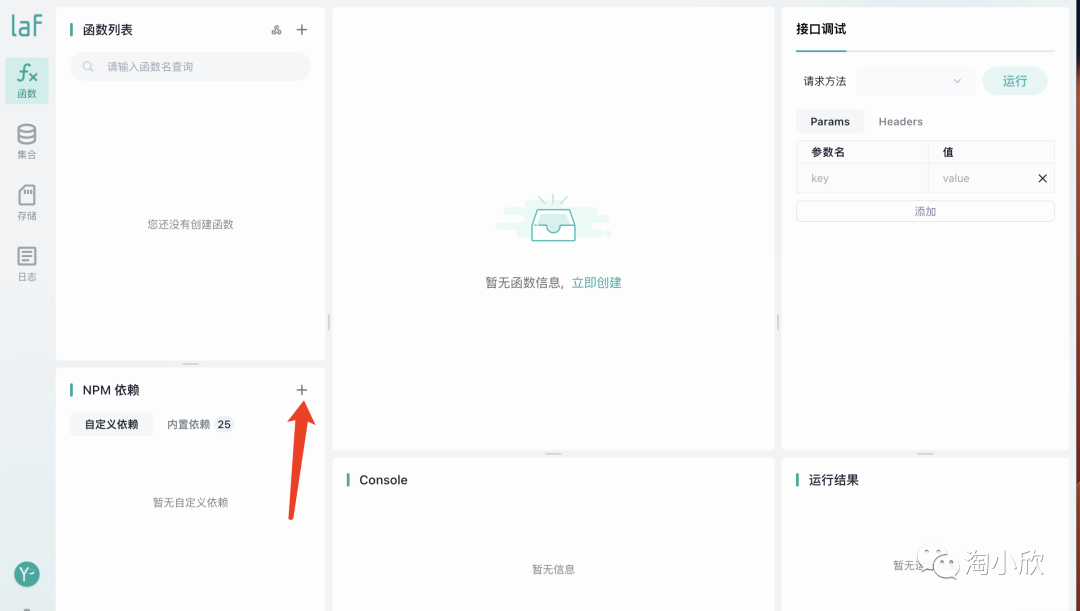
点NPM 依赖面板中点击右上角的加号

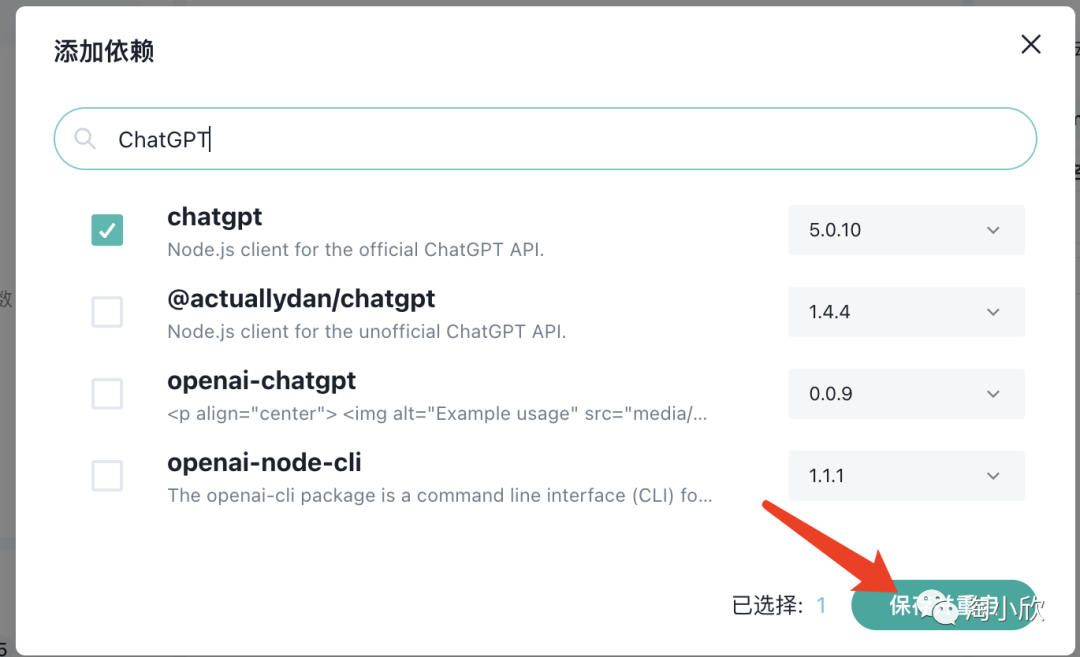
然后输入 chatgpt 并回车进行搜索,选择第一个搜索结果,保存并重启:

登录你的ChatGPT账号:
网址: https://chat.openai.com/auth/login
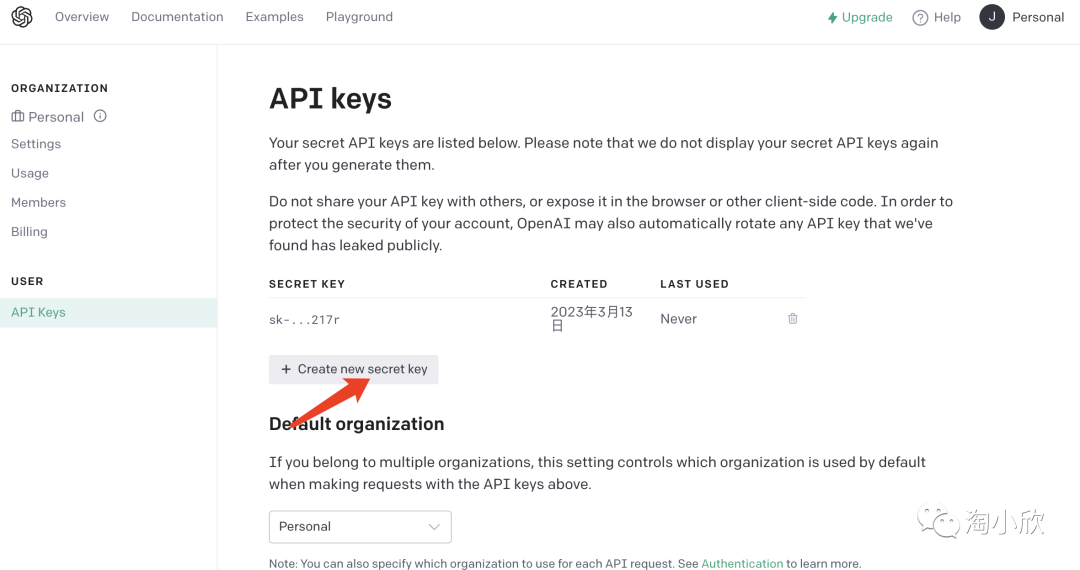
然后去ChatGPT官网生成一个API Key
网址: https://platform.openai.com/account/api-keys
点击页面新增一个key,并且复制保存到记事本。

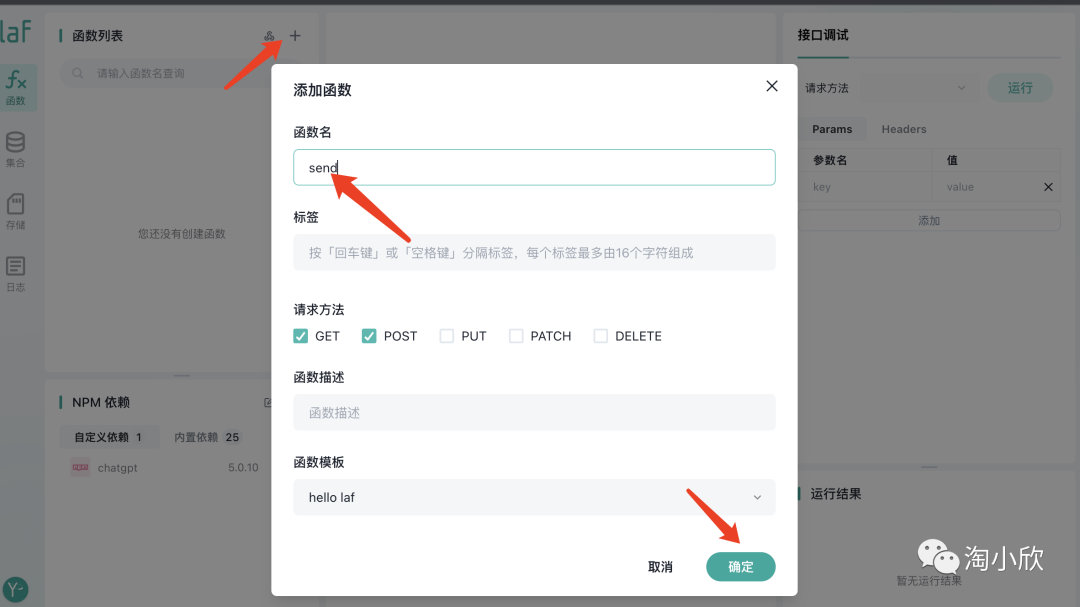
然后新建一个云函数名字叫 send,

新建完成后写入以下内容:
import cloud from '@lafjs/cloud'
export async function main(ctx: FunctionContext) {
const { ChatGPTAPI } = await import('chatgpt')
const data = ctx.body
// 这里需要把 api 对象放入 cloud.shared 不然无法追踪上下文
let api = cloud.shared.get('api')
登录后下载查看内容:点击我登录
- THE END -




本站提供的资源,都来自网络,版权争议与本站无关,所有内容及软件的文章仅限用于学习和研究目的。不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负,我们不保证内容的长久可用性,通过使用本站内容随之而来的风险与本站无关,您必须在下载后的24个小时之内,从您的电脑/手机中彻底删除上述内容。如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。侵删请致信邮箱souziyuan@outlook.com













共有 0 条评论